記事執筆時Unreal Engineバージョン:5.4
はじめに
OX ENGINEER STUDIOでクライアントエンジニアをしている山崎です。
社内のゲームジャムに参加した結果、Unreal Engineで2Dの横スクロールゲームを作ることになりました。その中で、Spineでアニメーション作成したキャラクターをUEに取り込むということを行ったので、簡単なやり方を記事にしたいと思います。
Spineとは
Spineは主にゲーム用2Dアニメーションに特化したアニメーションツールです。2Dのアニメーションを作りたい場合は有名どころだとLive2Dがありますが、今回はSpineで出力したデータを取り込みます。
Spineについての詳細は下記リンク先を参照ください。
公式サイトの説明、Spineとは?
https://ja.esotericsoftware.com/spine-in-depth
基本のUEプロジェクトを作成
Spineの公式がUE用のプラグインを用意してくれていますので、こちらを参照してプラグインの設定をしましょう。VisualStudioの設定などの注意点も記載していますので、初めてUnreal Engineを触る方はよく読むことをお勧めします。
公式サイトの説明、Spine-ue ランタイムドキュメント
https://ja.esotericsoftware.com/spine-ue
基本的には公式の【インストール方法】に記載してある手順通りに行えば問題なく進めることができると思います。C++のプロジェクトで作ることや、プラグインをコピーするフォルダの間違えに気を付けてください。
順番としては
①:C++プロジェクトを作成
②:Pluginsフォルダのコピー
③:Unreal Engineのエディタの起動
となります。最後にエディタを起動する際、Spineプラグインのbuildを要求されますのできちんと実行しておきましょう。
UEエディタを起動できれば次のステップです。
2Dテンプレートのコピー
今回はSpineの取り込みを行うのが目的のためゲーム部分として一旦【TP_2DSideScrollerBP】というテンプレートを利用することとします。
上記のリンク先からzipをダウンロードし、解凍できたら「TP_2DSideScrollerBP-main\Content」配下にある「2DSideScroller」と「PaperAssets」を先ほど作成したC++プロジェクトの「Content」配下にコピーします。
また、「TP_2DSideScrollerBP-main\Config」配下にある「TemplateDefs.ini」以外の「Default~.ini」というファイルを同じようにC++プロジェクトの「Config」配下にコピーしましょう。
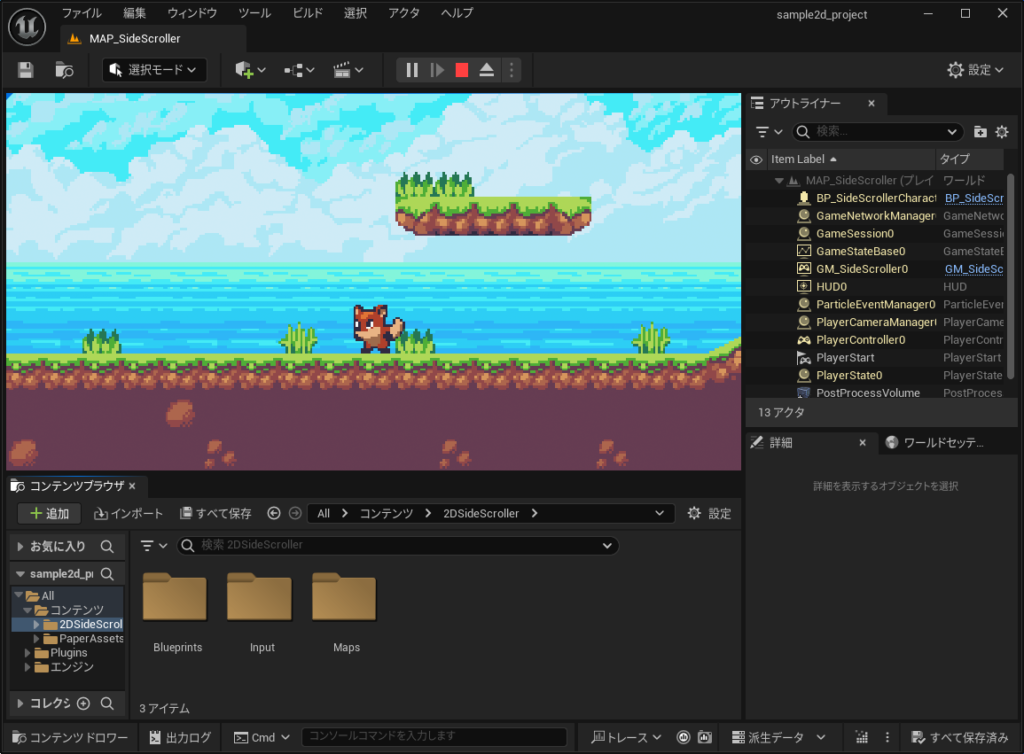
Unreal Engineのエディタを再起動し、最初のレベルが「MAP_SideScroller」になっていればOK。試しにプレイしてみて、問題なさそうなら次に行きましょう。

Spineデータの取り込み
次はSpineデータの取り込みです。
実際にはSpineから出力したデータを用いるのですが、今回はサンプルのデータを活用します。
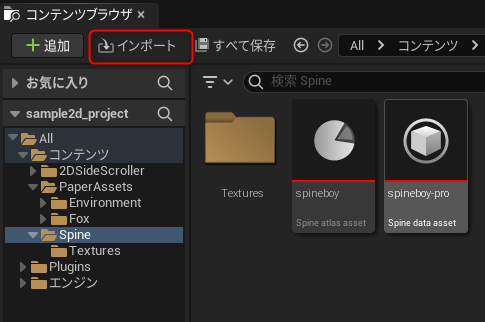
Spineのプロジェクトを作った際にダウンロードした「spine-runtimes-4.2\examples\spineboy\export」の中にサンプルのデータがありますので、Spineフォルダを適当に作って「spineboy.atlas」と「spineboy-pro.skel」をUEエディター上からインポートしましょう。そうするとこんな感じでアセットの作成とTexturesが生成されるかと思います。

Spineキャラクターの設定
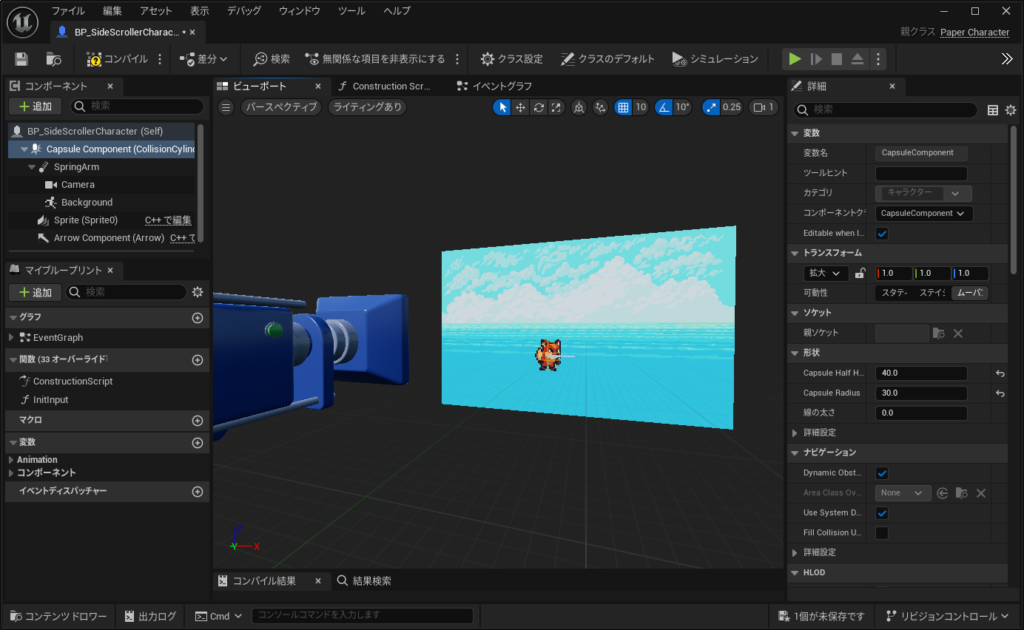
次はこれらをactorに設定していくのですが、テンプレートを利用しているとプレイヤーのBPが既にあるのでそちらの画像をこのSpineのアセットに差替えましょう。「2DSideScroller/Blueprints」にある「BP_SideScrollerCharacter」を開いて中身を確認します。
どうやら2DのSpriteにカメラと背景もくっつけているようですね。場合によってはこのカメラや背景設定を変えたいかもしれませんが一旦はSpineの設定を進めていきます。

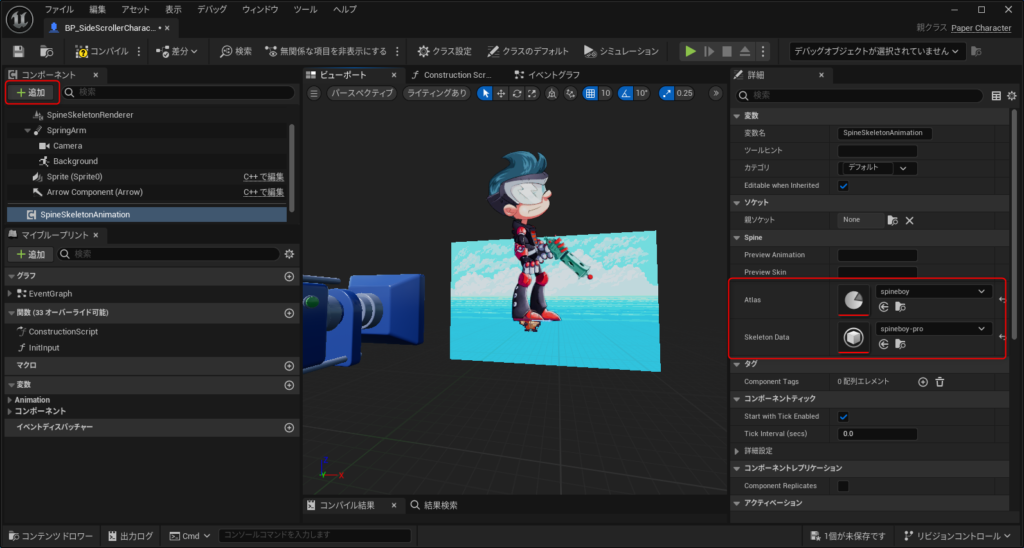
まずはコンポーネントを追加します。追加するのは「Spine Skeleton Animation」と「Spine Skeleton Renderer」の二つです。
「Spine Skeleton Animation」の「Atlas」と「Skeleton Data」にはインポートしたアセットを設定しましょう。追加するとこんな感じででかでかとキャラクターが表示されるはずです。「Spine Skeleton Animation」の「Preview Animation」に「run」と入力すると走っているモーションの確認なども可能です。

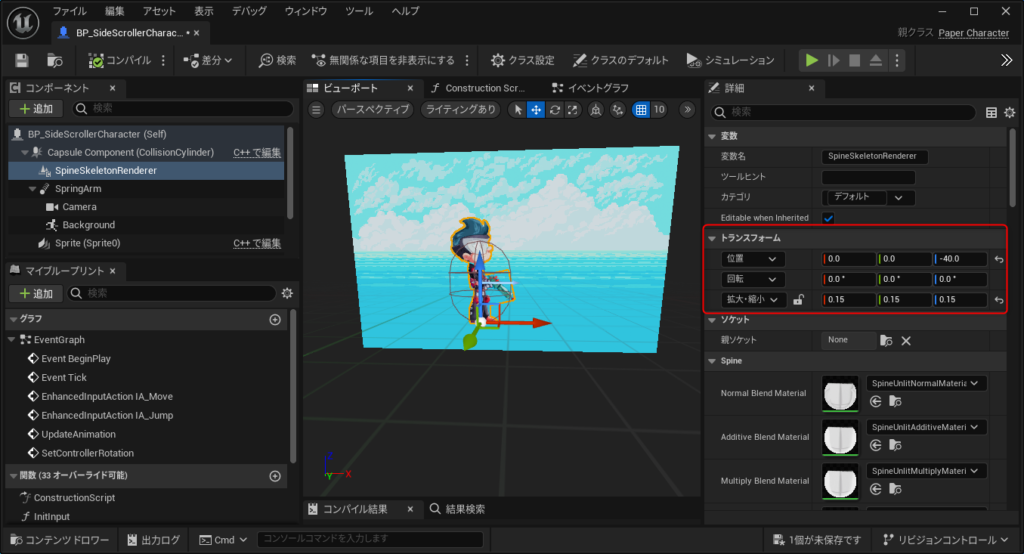
次に元々設定されているSpriteを削除し……ようとしたら、親クラスがUEの2D用ActorであるPaper Characterになっているため消せないようです。大人しくVisibleのチェックを外して非表示にしましょう。
表示されているSpineのキャラクターも大きいので「Spine Skeleton Renderer」のサイズを縮小し、Collsionの位置に合わせていい感じの調整を加えます。このままゲームを動かしてもまったくモーションが反映されていないキャラクターを操作することになると思いますので、最後にアニメーションの設定をしていきます。

Spineアニメーションの設定
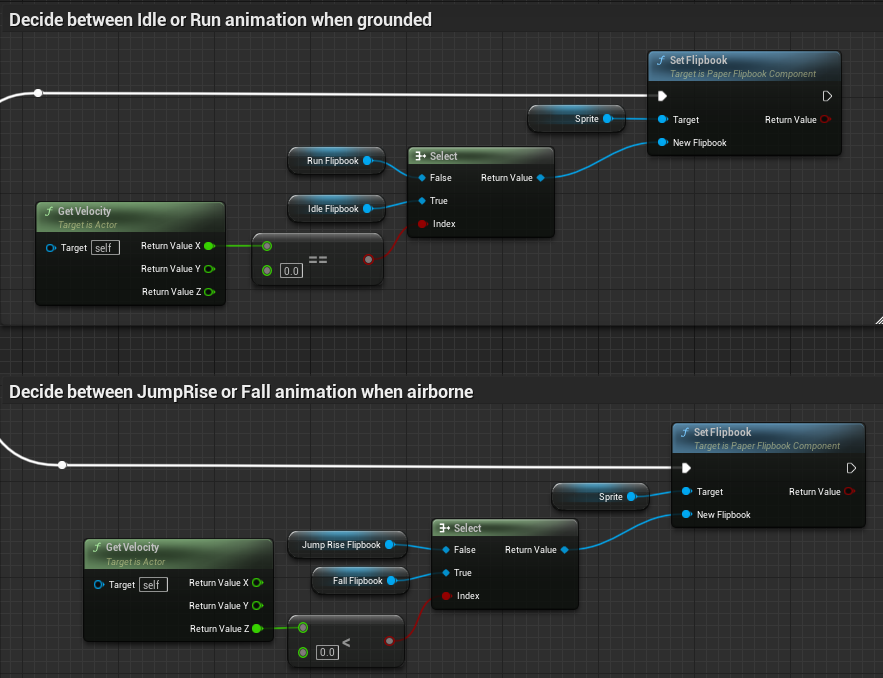
アニメーションの設定はBPでゴリゴリ書く必要がありますが、テンプレートの「BP_SideScrollerCharacter」を利用している場合は「Set Flipbook」周辺の処理を色々と差替えればある程度動くはずです。
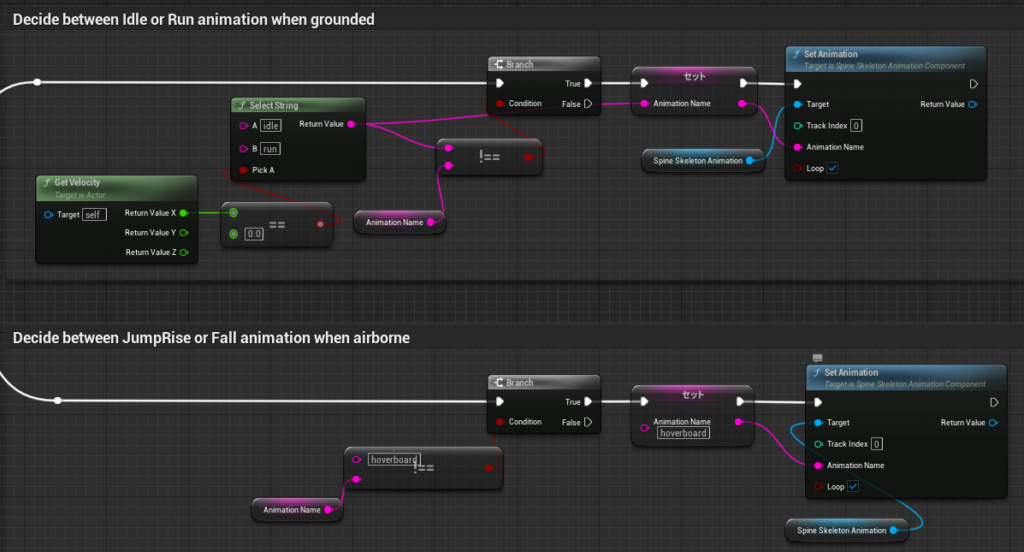
ということでBP部分のbefore ⇒ afterを画像でどうぞ


やったことは以下の通り
・「Set Flipbook」を「Set Animation」に変更
・地上の処理では「run」と「idle」を切り換えるために「Select String」を利用
・空中の処理では「hoverboard」を利用
└本当は「jump」を使いたいがAnimation側でキャラを上下に動かしており、
Collsion等の追従が難しいため「hoverboard」にする
・「Update Animation」のイベント処理が「Event Tick」で常に呼ばれ続けるため、「Set Animation」を呼び続けないように現在のAnimation Nameを保存する変数を活用し、変更がある場合だけ「Set Animation」を呼ぶようにする
ここまでやれば基本的な動きは出来ているはずなので確認。

いい感じですね!
所感
以上、SpineのアニメーションデータをUEで扱う際の簡単な手順でした。ここに書いている内容は公式サイトの紹介にほぼほぼ同じことを書いていますし、UEでのアニメーションの扱いももっと種類が豊富です。Unreal Engineでぬるぬる動く2Dアニメーションを使いたい!という場合、ツールの利用としてSpineは十分検討の余地があるかなと思います。プラグインの内容も結構な頻度で更新が入っているようですので、今後の機能拡張にも期待したいですね!